A plethora of amazing tools and resources are available out there for web designers and developers, and they find these nothing less than a blessing. They are always eager to take advantage of them, as these tools and resources make their work quite easy and quick. Web designing and developing is by no means an easy task, so having good tools and resources to lighten the burden of work is always welcome. So in order to help you find fresh and amazing free tools and resources, we are presenting a list of 10 Latest Must Have Resources For Designers And Developers. You should definitely give these a try. So check them out and pick the ones you like the best.
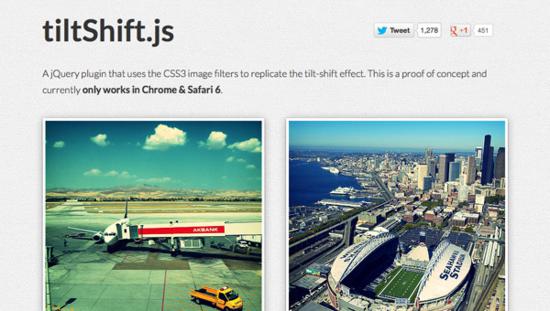
TiltShift

TiltShift usually refers to an effect in photography that makes photo looks small miniature-like. If you wish to achieve such an effect in your photo gallery, then you should use this JavaScript Library.
Underscores

Underscores is one of the best WordPress starter themes present out there. It allows specifying and personalizing the Theme Name, Description, Author and especially the Theme Slug,that applies to the theme function after you are done with downloading the package, so you will get theme_slug_function.
Sequence.Js

This one is a responsive jQuery slider plugin that boasts some sophisticated transition effects. It does not have an inbuilt theme, so you can fully customize it to look good with your website.
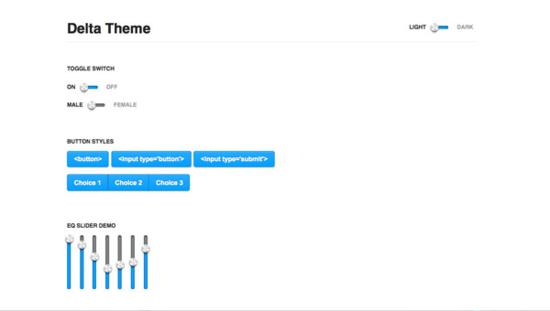
Delta

jQuery UI is a handy and rich set of common web user interface and interaction. But its default theme is not that attractive, so if you want a different look for it easily then you can get this tool and do all this work in a hassle-free way without even touching CSS. So just use it to replace the default CSS styles with Delta.
Grid Displayer

Want to keep tabs of the grids in your browser while working with Responsive Design frameworks such as Bootstrap or Foundation? If so, then this tool can come in handy as it displays an overlay grid on the web page you are currently on. It has a really user-friendly interface and you can simply drag & drop it into your Bookmark bar. Simply click the bookmarklet to view the grids.
Proto

Proto is an amazing tool which can help you create responsive web design easily and quickly. It is developed upon SCSS for prototyping responsive layout by offering pre-set CSS classes ready-made defining the responsive grid and some device specific classes.
BootMetro

If you wish to get a Windows 8 type simplicity of Metro design language, then this tool is exactly what you are looking for.
Jarallax

If you wish to apply the Parallax effect in your websites then you can use this handy tool which is a JavaScript animation library for creating this effect easily and quickly.
Windy

Windy is an awesome tool which allows creating 3D transformation for running the content in a unique way, other than just moving horizontally.
Mailrox

This online tool allows designing fabulous email templates. Just begin by uploading your design, then slicing it and turning it into an HTML email which is compatible with email service such as Mailchimp or Campaign Monitor.