Isotope Sorting
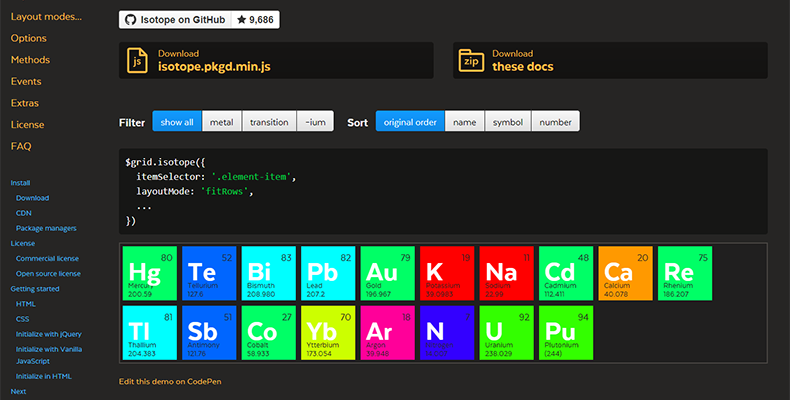
Isotope is a plugin that allows you to sort and filter HTML elements on a page with minimal setup. This post is going to focus on the sorting aspect. The following is a stripped-down example of how we used Isotope to sort elements in two different ways, either by name or by an extension.
The first step is to import the library. Which is available for download here.
<script src="../assets/js/lib/isotope.min.js"></script>
Here is the HTML.
<div id="extension-grid">
<div class="extension-wrap" data-extension-sort="101" data-extension-name-sort="Tim">
<div class="media extension extension-border voicemail transferable ui-droppable available" data-fullextension="101-1000001-1000" data-extension="101">
<span class="media-extension">
<a class="dial-an-extension" data-extension="101" href="javascript:void(0);">Ext. 101</a>
</span>
</div>
<div class="media-body">
<div class="media-heading">
Tim
</div>
<p>
Line 1:
<i class="caller-id"></i>
</p>
</div>
</div>
<div class="extension-wrap" data-extension-sort="102" data-extension-name-sort="Mike">
<div class="media extension extension-border voicemail transferable ui-droppable available" data-fullextension="102-1000001-1001" data-extension="102">
<span class="media-extension">
<a class="dial-an-extension" data-extension="102" href="javascript:void(0);">Ext. 102</a>
</span>
</div>
<div class="media-body">
<div class="media-heading">
Mike
</div>
<p>
Line 1:
<i class="caller-id"></i>
</p>
</div>
</div>
...
</div>
And here is the java script.
$(document).ready(function () {
var $grid = $('#extension-grid').isotope({
itemSelector: '.extension-wrap',
getSortData: {
name: '[data-extension-name-sort]',
number: '[data-extension-sort] parseInt'
}
});
// bind sort button click
$('#sorts').on('click', 'a', function () {
$('.selected-sort').removeClass('selected-sort');
$(this).addClass('selected-sort');
var sortByValue = $(this).attr('data-sort-by');
$grid.isotope({ sortBy: sortByValue });
});
});
In this example, the itemSelector selects all items with the class “extension-wrap”. The first part of the JavaScript sets up the Isotope object by selecting the id “extension-grid”, the itemSelector lets Isotope know what elements to sort inside the element with id “extension-grid”.
The following elements in the HTML are the only ones of concern. The container we setup, $(“#extension-grid”), will have all children divs with the class “.extension-wrap” sorted.
<div id="extension-grid">
<div class="extension-wrap" data-extension-sort="101" data-extension-name-sort="Tim">
...
</div>
<div class="extension-wrap" data-extension-sort="102" data-extension-name-sort="Mike">
...
</div>
...
</div>
getSortData sets the values to sort the elements by grabbing information from the elements, in this example we used data attributes to set those values.
getSortData: {
name: '[data-extension-name-sort]',
number: '[data-extension-sort] parseInt'
}
Here we have a dropdown list:
<ul class="dropdown-menu" role="menu" id="sorts">
<li>
<a href="#" data-sort-by="name">Name</a>
</li>
<li>
<a href="#" data-sort-by="number" class="selected-sort">Number</a>
</li>
</ul>
The second part of the JavaScript is the trigger for the sorting. Using data attributes to get the clicked element’s value, we pass that into “$grid.isotope({..})” and all the elements get sorted by that value.
$('#sorts').on('click', 'a', function () {
$('.selected-sort').removeClass('selected-sort');
$(this).addClass('selected-sort');
var sortByValue = $(this).attr('data-sort-by');
$grid.isotope({ sortBy: sortByValue });
});
The key is that the dropdown list “data-sort-by” values match with the getSortData variables.


Comment
Very interesting details you have noted, appreciate it for posting.